35+ Sample Website Proposals
-

Website Proposal Template
download now -

Website Project Proposal Template
download now -

Website Design Proposal Template
download now -

Website Development Proposal Template
download now -

Standard Website Project Proposal Template
download now -

Company Freelancer Website Proposal
download now -

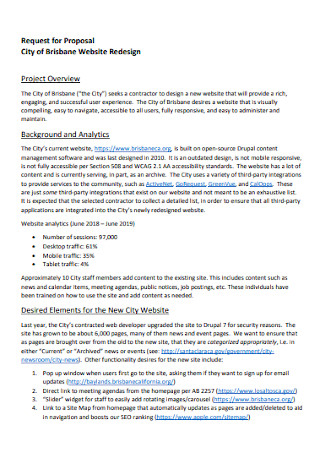
Website Request for Proposal
download now -

Website Redesign Business Proposal
download now -

Project Website Proposal Template
download now -

Website Development Proposal Template
download now -

Website Project Proposal Template
download now -

Web Design Proposal Format
download now -

Media Website Proposal Template
download now -

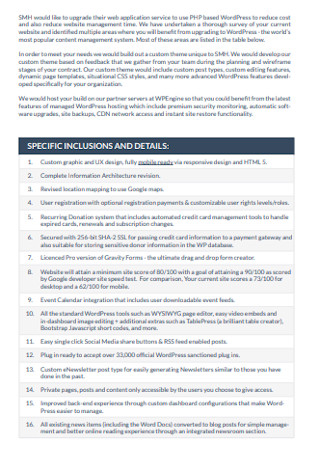
Website Application Proposal
download now -

Enterprise Website Proposal Template
download now -

Proposal for Ecommerce Website
download now -

Website Maintenance Services Proposal
download now -

Website Client Proposal Template
download now -

Website Development Request for Proposal
download now -

Salisbury Website Proposal Template
download now -

Website Maintenance Proposal Template
download now -

Website Analysis Proposal Template
download now -

Website Proposal Application Form
download now -

Website Proposal Worksheet
download now -

Website Project Proposal Form
download now -

Website Development Process Proposal
download now -

Website Design Proposal Template
download now -

Website Logo Proposal Template
download now -

Website Organization Proposal Template
download now -

Website Marketing Proposa
download now -

Standard Website Proposal Template
download now -

Shops Website Proposal Template
download now -

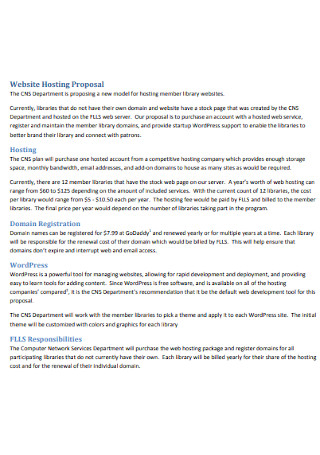
Website Hosting Proposal
download now -

Website Redesign Proposal Example
download now -

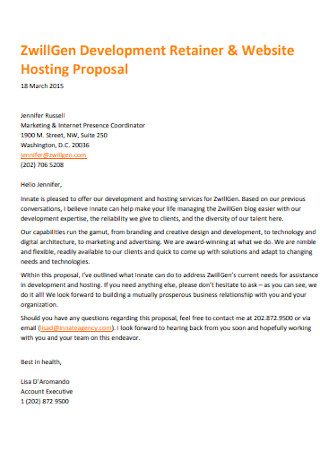
Website Retainer Proposal
download now -

Initial Website Design Proposal
download now
FREE Website Proposal s to Download
35+ Sample Website Proposals
What Is a Website Proposal?
The Seven Golden Elements of a Website Proposal
How to Create a Well-Made Website Proposal
FAQs
What are the best steps in the project overview of a website proposal?
What makes up a great website?
How many web pages does a standard website have?
What Is a Website Proposal?
A website proposal is basically like a business proposal, except website proposals are more focused on pitching websites. So before any website is published and available to users, a proper website proposal presentation is necessary as it deals with the entire plan from what to consider in the website, its graphic design, structured layout, pricing metrics of services, and more. And when the proposal itself appeals to a specific client, stakeholder, or developer, the proposed website will eventually be published.
Based on an August 6, 2021 survey, around 1.88 billion websites existed globally.
Why Is a Website Proposal Important?
Why is there a need to create a website proposal rather than publishing a site pronto, you might ask? The answer leads down to business. Publishing a website that won’t generate traffic, sales, and other aspects is as good as nothing. This is why a written contract or agreement between clients and service providers occurs in a web proposal. This way, clients get what they want, web designers submit the planned site as promised, costs of the project go according to the budget, etc.
Also, the most important reason website proposals are needed is how they set the product roadmap on how websites will run seamlessly as planned. For example, did you really think a successful social media network such as Facebook was just published from scratch? Behind the scenes, there were tons of trial and error, specific plans, and key decisions before it became successful. So to make sure any website you publish guarantees success or according to the client’s goals and objectives, website proposals come in handy before greenlighting that site.
The Seven Golden Elements of a Website Proposal
To make sure your website proposal is a detailed, organized, and well-structured document, the key is to divide the data into specific sections. And there are seven golden elements that make up an excellent website proposal. And these sections to include in the proposal are:
How to Create a Well-Made Website Proposal
Indeed, a website proposal takes a lot of work. But it still marks the foundation of any website before being functional to users. So it only makes sense not to take a proposal for granted by ensuring you make a website proposal properly. And if you need a detailed guide on how to make a well-made website proposal, the steps are as follows:
Step 1: Do Research and Identify the Objectives
Do not create a website proposal yet without researching and identifying the goals and objectives in making one. Researching even helps you identify a website’s target audience, competitors, and other elements. Also, learning the objectives after interviewing clients or stakeholders and recognizing the goals to accomplish make the process of crafting the proposal a lot easier. The data you gathered will be used as a reference on what to write in the proposal itself. And the data reports already let you create a draft of how the proposal could be like.
Step 2: Use a Template as Your Website Proposal Example
Sample.net has a grand collection of the best website proposal examples that you could use as your template to create website proposals shortly. Check out each sample so you can take advantage of premade templates and skip the need to make one from scratch. What’s special about these samples is you can add data, edit the content, and produce your work anytime. Explore each sample template’s editable features and optimize it however you want. Give it a test by downloading any of the sample website proposals above!
Step 3: Insert the Seven Elements of a Website Proposal
Of course, you already know that there are seven golden elements that complete a website proposal. And those seven sections must be found in your crafted website proposal as well. So from the introduction down to the call to action, you should add them to your work for a solid proposal. Also, you can add more elements that you think are helpful and relevant to your website proposal. For example, you add an executive summary right after the introduction to explain the project shortly before heading to the specifics. Or perhaps, you attach some images or links of your best works or websites already published so clients get to see your work portfolio. If you can impress them from the portfolio alone, expect to get accepted in no time.
Step 4: Maintain a Stasis Between How Detailed and Brief the Proposal Is
A website proposal should be detailed in a way that it tackles all the essential information about the project. However, it doesn’t need to be a lengthy letter where a bunch of unnecessary words and unimportant details were written. Just like a brief report, you have to keep the website proposal as succinct as possible. If you can explain everything shortly and concisely, then why keep it lengthy? The key is to balance the content from how detailed and specific it is.
Step 5: Practice an Easy-to-Follow Form of Writing
Another significant tip is to make your writing easy to follow. That means your words and sentences would be simply understandable to the public, or specifically your clients. Simple English already works as long as the target audience gets the gist and message of the proposal promptly. Also, you can keep your writing easy to comprehend if the details are organized, just like how you divided the data into seven sections. And most importantly, don’t forget to observe a clear format from the margins, texts, and other customizable features.
Step 6: Evaluate the Proposal as a Whole
Lastly, conduct a heavy evaluation before submitting your website proposal to your target. So is the spelling, grammar, and complete thought stellar already for the entire proposal? Besides the format, content, and overall message, you also have to evaluate the success rate of your project as well. For example, is the client’s budget enough for lots of websites to manage rather than just a one-page website? Other facets to evaluate would be the availability of resources, the reliability of the pricing system, and more. Submit the proposal only when you are confident with everything. Then, wait patiently for the client’s response.
FAQs
What are the best steps in the project overview of a website proposal?
The steps and processes to insert in a website proposal’s project overview depend on your goals and objectives. But generally, these commendable steps are research, wireframing, site mapping, initial design, development, content management system (CMS) configuration, testing, and training.
What makes up a great website?
Great websites are those that contain responsive web pages, observe rigid protection towards security, feature interactive content, use accessible HTML, have easy-to-edit web pages, and track web interaction or traffic conveniently.
How many web pages does a standard website have?
Most commercial or business websites have around five to seven web pages. These are the home page, about page, services page, contact page, 404 page, popup, and the header or footer.
Whether you are a highly creative designer, a skilled planner, or a savvy developer in the web design department, or any site-related business in general, the make-it-or-break-it point all leads down to how excellent you are in selling the planned website. Is your idea interesting enough to pitch to clients and stakeholders that it would create a lucrative business in the long run? That’s what you need to prove in a website proposal. Gather all ideas, designs, and plans by organizing the data into sections until an effective proposal ensues. And that is just what you can accomplish using the sample website proposal templates in this article. Create yours now!
