50+ SAMPLE Website Checklist
-

Website Checklist
download now -

Website Legal Checklist
download now -

Website Maintenance Checklist
download now -

Website Quality Assurance Checklist
download now -

Website Pre Launch Checklist
download now -

Evaluating Website Checklist
download now -

Website Credibility Checklist
download now -

Website Project Checklist
download now -

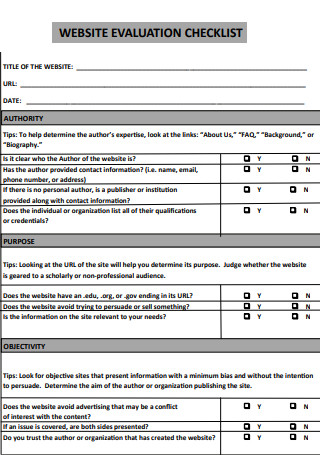
Website Evaluation Checklist
download now -

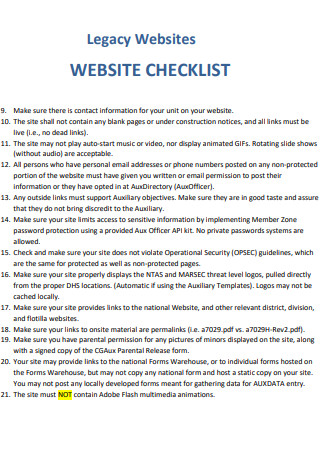
Legacy Website Checklist
download now -

Website User Experience Checklist
download now -

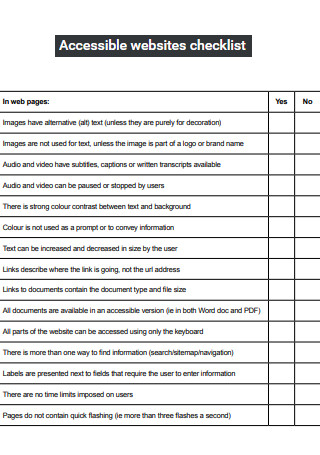
Accessible Website Checklist
download now -

Artist Website Checklist
download now -

School District Website Checklist
download now -

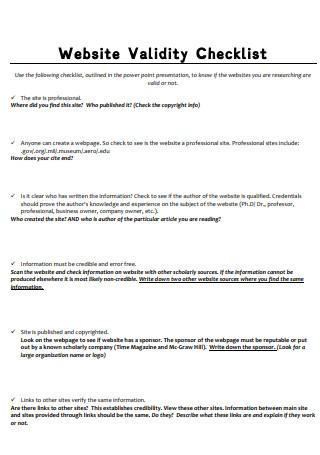
Website Validity Checklist
download now -

Website Pre and Post Launch Checklist
download now -

Restaurant Website Checklist
download now -

Charter School Website Compliance Checklist
download now -

Basic Website Accessibility Checklist
download now -

Web Coordinator Website Maintenance Checklist
download now -

Sample Website Checklist
download now -

Website Bonus Materials Checklist
download now -

Website Quality Review Checklist
download now -

Website Optimization Checklist
download now -

State Association Website Checklist
download now -

Website Launch Checklist
download now -

Website Redesign Preparation Checklist
download now -

Business Website Checklist
download now -

Website Compliance Checklist
download now -

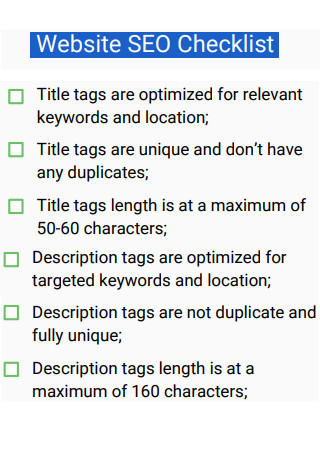
Website SEO Checklist
download now -

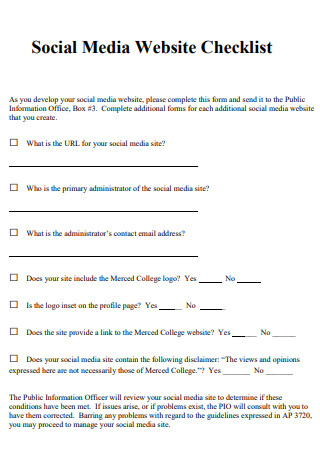
Social Media Website Checklist
download now -

Website Quick Reference Checklist
download now -

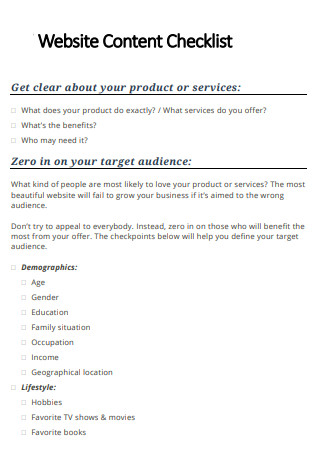
Website Content Checklist
download now -

Simple Website Checklist
download now -

Website Rules Verification Checklist
download now -

General Website Checklist
download now -

Healthy Website UX Checklist
download now -

Website Checklist Example
download now -

Website Checklist Template
download now -

Website Development Checklist
download now -

Website Review Checklist
download now -

New Website Checklist
download now -

Developing a Website Checklist
download now -

Website Design Checklist
download now -

Travel Agency Website Checklist
download now -

Website Service Checklist
download now -

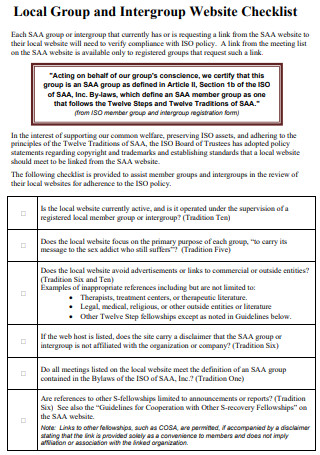
Local Group and Intergroup Website Checklist
download now -

Website Search Checklist
download now -

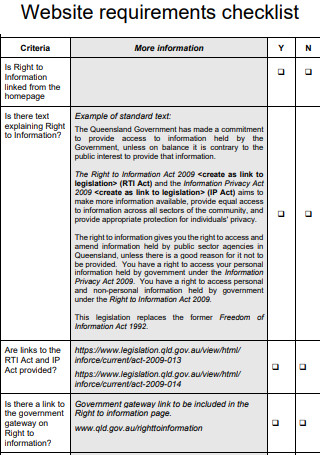
Website Requirements Checklist
download now -

Website Usability Checklist
download now -

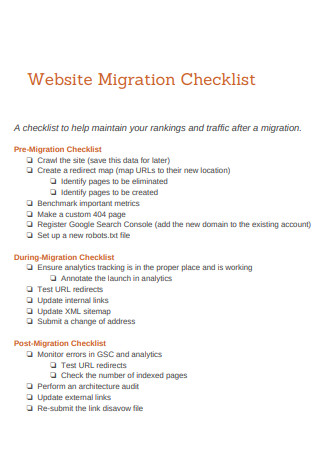
Website Migration Checklist
download now
What Is a Website Checklist?
A website checklist is a document that companies and website developers use to guarantee that a particular website is set up correctly and functioning properly. Since creating a website can be a daunting task, the similar is true by editing, upgrading, or improving an existing website. Designing websites are a lengthy and complex process. It does not stop with a web designer and web developer sticking their faces in front of computer screens all day. These individuals also deal and communicate with clients, design website prototypes, code, program, and test the efficiency of the website. Working on a website consists of different things. In website designing, mistakes are bound to happen, tasks are left unfinished, and technology isn’t always as accurate as one expects. Utilizing the right tools and the right help makes the process of creating a website very manageable. Come up with a good plan by arranging and identifying tasks that are urgent and by taking notes to keep track of milestones. A website checklist considers all the key issues that web developers and designers need to accomplish.
According to an article by Martin Armstrong for Statista, ten websites exist online during 1992. The year 1994 rolled in, and the total number of websites rose to over three thousand, one of which is the early stages of Yahoo! with the name Jerry and David’s Guide to the World Wide Web. As of August of 2021, a record number of 1.88 billion websites are live and functioning, increasing at an incredibly rapid rate.
Components of a Website Checklist
Depending on the website that a programmer or designer works on, some similarities and differences apply in terms of content and appearance. First, they must adhere to what the client wants to see on their personal or company website and work their way on making it functional and appealing to audiences. Despite having starking differences in terms of design and content, most websites share similar functions and information if they want audiences to receive the essential information from viewing the website. Below are some components of a website checklist that helps developers and designers work their way through the final product.
Steps To Follow in Developing a Website Using a Checklist
Considering that websites are unique to each company, a good website design leaves a positive first impression on visitors. When constructing a website for an organization, it is necessary to look at the current trends surrounding designs to bring out the personality and highlight the brand. There must be a balance between the visual quality and functionality of a website. The section helps you develop a company website that showcases both using a website checklist.
-
1. Consider a Domain Name for the Website
The company must register a domain name for the website. Fortunately, there are different web hosting services available to register a domain name with ease. Figure out which domains are the best fit for the business. Consider using .com or .org for domain names. The domain name for the website must be a clear representation of the brand and its products. It is also customary to have the domain name in a hosting service.
-
2. Understand the Goals of the Company
The first thing you need to do is elaborate on why you need to build a website for the business. It is helpful to list down the goals you want to achieve and the purpose of creating the website. Different goals drive the creation of a company website, and it is critical to understand the micro-goals you have before developing a website. Support these goals with a research study. Through outlining specific objectives, there is a lower risk of building a website that does not meet the needs and expectations of the organization.
-
3. Identify and Research the Target Audience
Knowing the audience includes acquiring demographic information, including their age group, sex, location, income, and education, among others. After identifying audience demographics, the next step is to place how to connect with them. Along with considering the goals you wish to achieve, align them with the target audience. Begin developing the website while keeping in mind the point of view of the reader. Constructing customer profiles or customer personas gives the company a better understanding of potential clients and how the company can appeal to them.
-
4. Understand Basic Web Design Principles and Consider Advanced Features
Web developers dedicate multiple hours to perfect their craft. They also continuously learn about recent developments in the industry, including design principles, technologies, techniques, and best practices. One of the most critical principles in web design is its optimization capabilities that allow seamless access to different devices. Web developers and designers must also consider the possibility of incorporating additional features that will help the functionality of a website. An example of incorporating advanced features to a website is for e-commerce webpages. A web developer must indicate product listings and secure payment processing systems. It is necessary to research the advanced features that you want to offer audiences while keeping in mind the associated costs of these additions.
-
5. Understand Competitor Markets
Competing with other competitors in the online marketplace requires an organization to put in the time and effort to ensure that the company website is better or just as good as a competitor’s. Performing competitive analysis and research before proceeding to develop the website. An organization can learn more about the leading websites in similar niches and industries to produce better results for you and your business website through competition and comparisons. The company can also lookup leaders in similar business segments.
-
6. Ensure Effective and Efficient Communication With the Audience
Ensure you include an effective communication method with customers that visit the website. You can start with setting up an email account accessible to the website where guests can send their concerns and inquiries. Including several contact information makes the company and the website more credible to consumers. Make it a habit to check on the contents of email and answer queries within a day of receipt.
FAQs
What makes a good website?
A good website must be functional, portray brand consistency, be simple yet attractive, answer customer queries, and rank in search engines.
What are website requirements?
Website requirements are specifications that a website must have in terms of functions, characteristics, and capabilities, along with the plans for creating it. It must outline the purpose of the project, including its goals and objectives, deadlines, budget plans, among others.
What are the basic contents of a website?
According to Hubspot, there are different fundamental elements for an effective website. It consists of the headline, subheadline, calls to action, supporting images, benefits, social proof, navigation bars, content offers, features, and success indicators.
Creating an attractive and functional website for a company requires time, effort, money research, and dedication. Since the website represents the company and its brand, it must leave a positive first impression on visitors. For many web developers and designers, having a website checklist keeps them on track and ensures that development up to the release of the website goes smoothly with little to no complications. Guarantee that the next company website is functional and attractive to customers by utilizing a website checklist from the 50+ SAMPLE Website Checklist in PDF downloadable from the article above.
